

- Turbogears tabber how to#
- Turbogears tabber skin#
- Turbogears tabber portable#
- Turbogears tabber code#
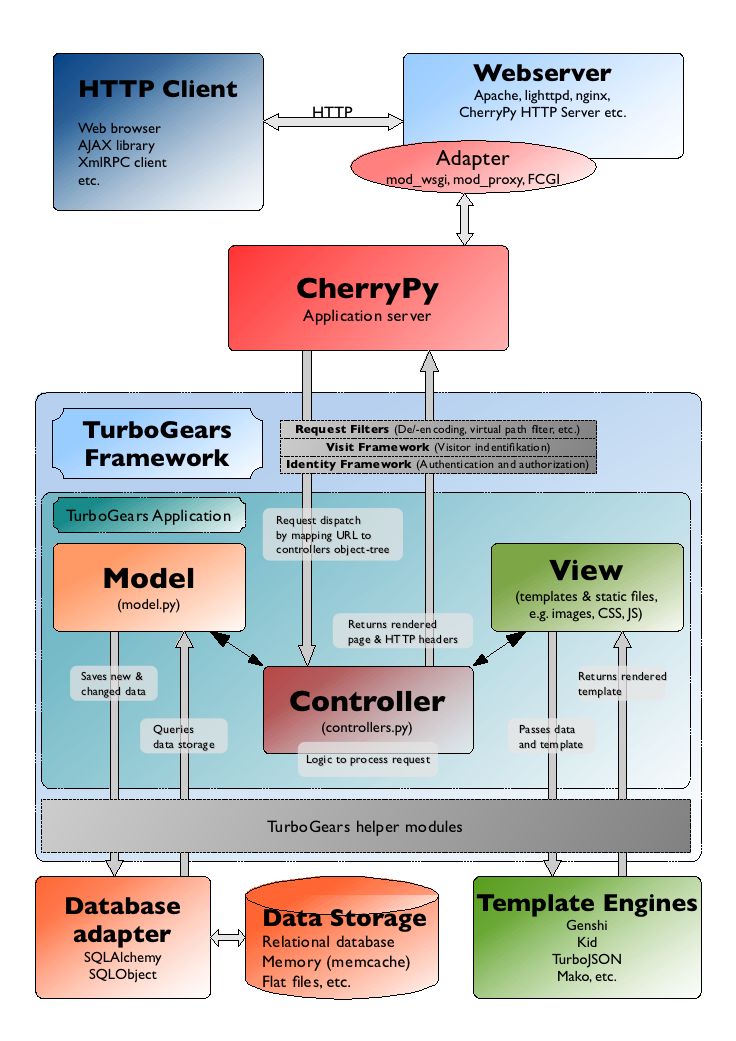
The CherryPy settings and conventions in detail, but here is a short list of TurboGears uses CherryPy’s configuration system. You can change this by passing the path to another config file Running the server using start-*appname*.py will use the dev.cfg configįile by default. See the logging documentation for more information on how logging works. different log handlers and log formatting profiles.Įnvironment-specific logging configuration should go into dev.cfg or prod.cfg. The log.cfg holds logging configuration that is independent of of the environment While dev.cfg and prod.cfg are mostlyĬoncerned with database config strings, ports, and auto-reloading, app.cfgĬontains encoding, output, and identity settings. The app.cfg holds options that are always the same regardless of theĮnvironment your program runs in. In the top-directory and not in your application’s package. Start the server, that’s why they are located Of these three files, only one will be used at a time, depending on how you See Testing Your Application for more information about test suites. The test.cfg file is used when you run the test suite of your project. We recommend that you rename this file to prod.cfg and tweak the settings The sample-prod.cfg contains appropriate settings for a “real” deployment. The dev.cfg file is the deployment configuration used while you are Setting the selected option of a SELECT element.Hybrid Nested Set Model for Hierarchical Storage of SQLObject Data.Genshi Rendering without using Serving Dynamically Generated Files.Routing Requests According to HTTP Request Method.Handling Extra Request Parameters With CherryPy Filters.

An example is worth a thousand pages worth of blather.What does this have to do with TurboGears?.Generating Graphs and Figures in TurboGears.Validating Signed Requests from OpenSocial Applications.RESTful Pagination Using the Paginate Decorator.Tips for Using Non-ASCII Characters in TurboGears.
Turbogears tabber code#
Turbogears tabber how to#

Turbogears tabber portable#
When using Fandom standard portable infoboxes, a gallery can be passed directly to an image field to create tabbed images.

To counter this, a gallery may be used within an infobox to provide the same effect as the Tabber. Tabber does not always display properly when put within an infobox. Additionally, people who use the VisualEditor will be unable to edit it without switching to source editor. This can be troublesome for inexperienced users that want to edit the content inside a tab. Tabber does not provide a simple way to edit individual sections. Therefore, that's a lot of effort for very little gain you might as well use ordinary sections instead. There are problems with additional CSS and HTML hacks used as workarounds, which no amount of user-facing coding can solve. As a result, mobile users won't see any of the visual cues that separate each set of information (The contents of the tabs will appear, just not separated into tabs).
Turbogears tabber skin#
To counter this, Fandom has removed most of that code from the mobile skin - including the stuff that makes Tabber possible. tabber Issues Broken mobile experienceĪ lot of the CSS and JavaScript that runs on your desktop/laptop cannot be applied on a mobile device.


 0 kommentar(er)
0 kommentar(er)
